私の個人アプリを作る流れを全部見せます その5:アイコン・起動画面編
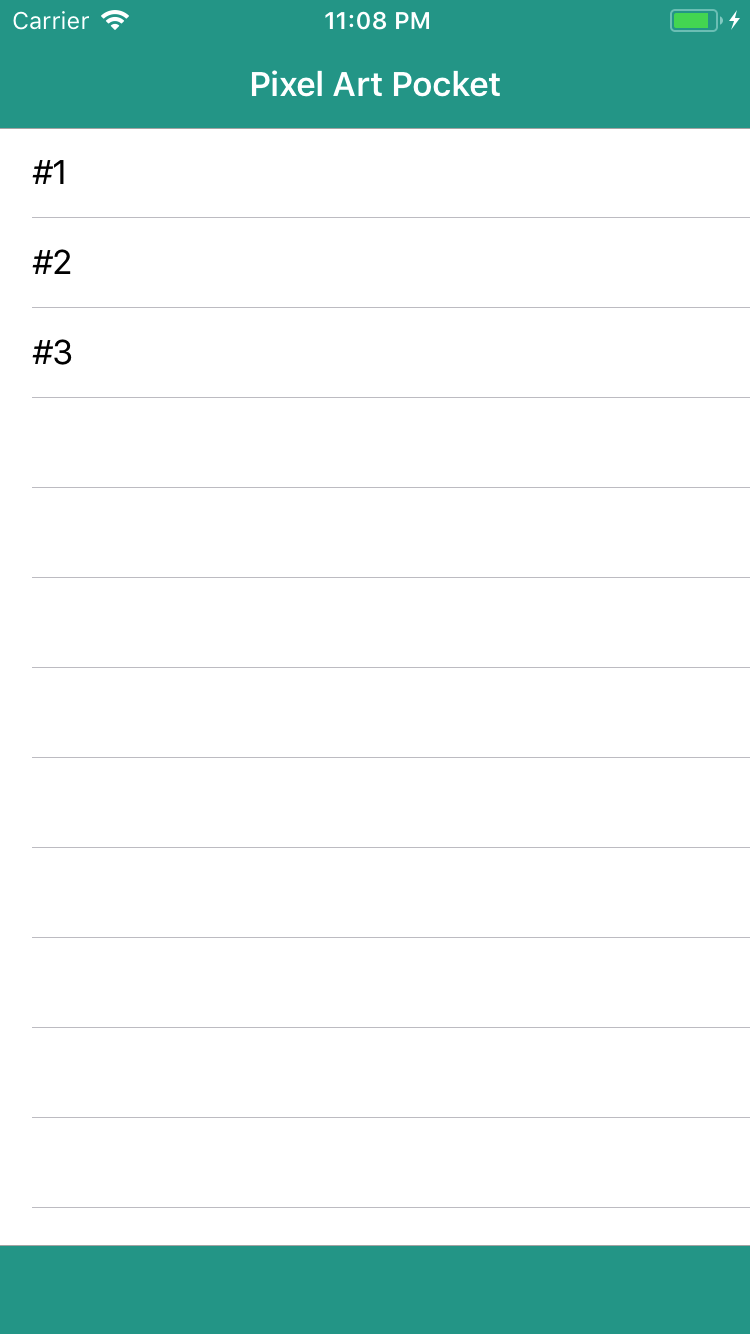
前回はXcodeのプロジェクトを作成し、各種バーに色を設定しました。 色が決まったので、今回はアイコンと起動画面(Launch Screen)の設定を済ませます。
アイコンの作成
Xcodeにはアイコンを作成する機能はないため、画像編集ツールなどで別途作成する必要があります。
私はあまり画像の作成が得意ではないので、シンプルな文字だけのアイコンをSwiftで作ることが多いです。 そのためのツールがIconCreatorです。
これを使うと、以下のような少量のコードでアイコンを作成することができます。
CreatorConfiguration.loadFont(name: "JF-Dot-K14B.ttf") let iconCreator = IconCreator() iconCreator.config.fontName = "JF Dot K14" iconCreator.lengths = [120.0, 180.0, 1024.0] iconCreator.config.string = "P" iconCreator.config.fontSizeScaleY = 0.74 iconCreator.config.backgroundColor = UIColor(red: 0.0 / 255.0, green: 150.0 / 255.0, blue: 136.0 / 255.0, alpha: 1.0) iconCreator.config.textColor = .white iconCreator.save()