私の個人アプリを作る流れを全部見せます その3:画面構成編
今回は画面構成を考えて、実際に作業に入るためのタスク化をしていきます。
画面構成
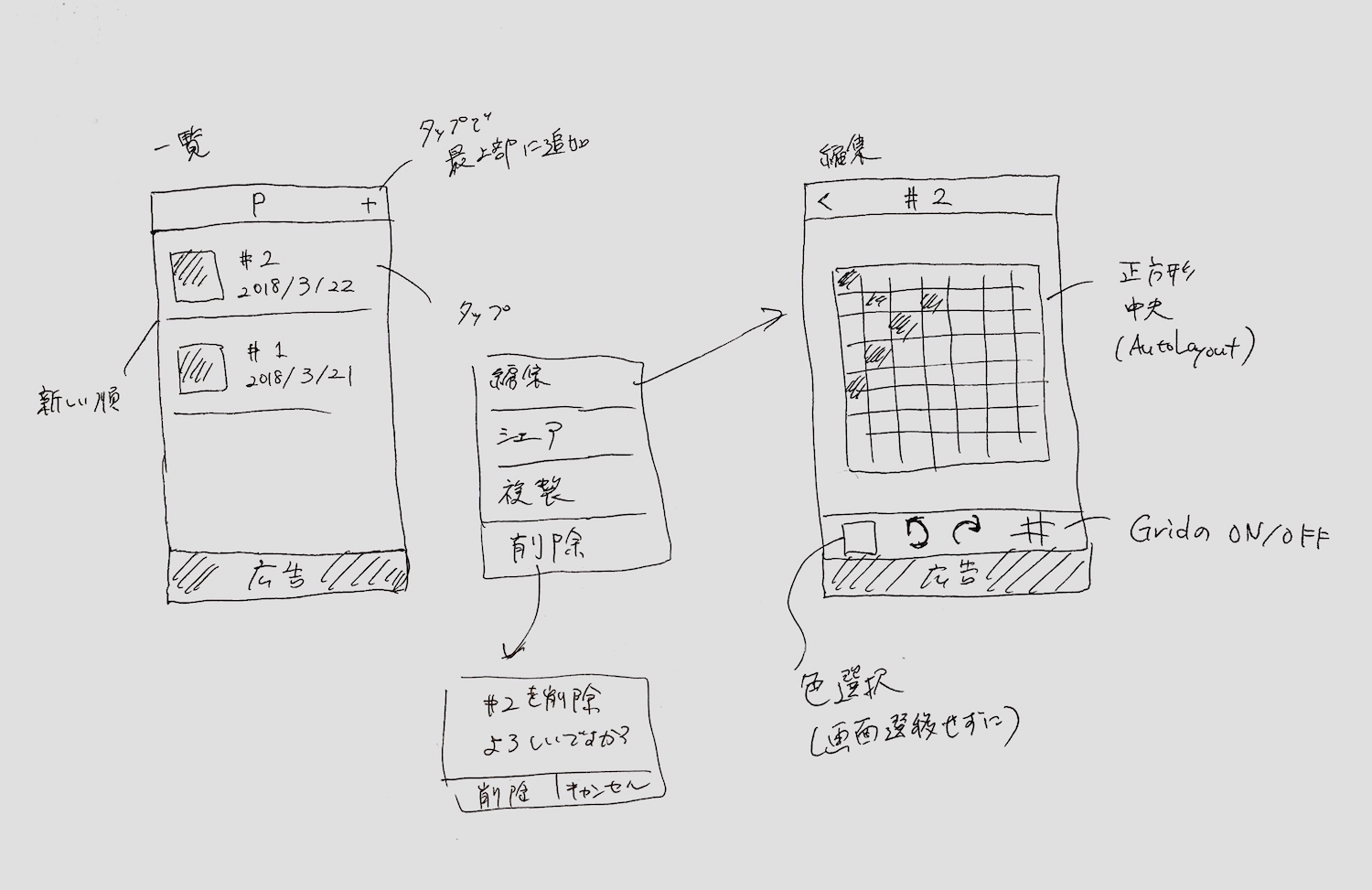
私は紙で考えるのが好きです。 画面上でやるのが好きという人は、draw.ioなどの作図ツールを使うのもいいと思います。
今回はこんな感じになりました。
2画面構成のシンプルなアプリです。 (この程度の構成でも実はかなり書き直しており、これで6枚目ぐらいです。)
テーブルビューをタップした時にメニュー(ActionSheet)が出るのは微妙ですが、ひとまずこれで行きます。
没案(2018/03/28 追記)
書き直した過程も見せて欲しいという声をいただきました。 残念ながらいつもの癖で失敗作は捨ててしまいましたが、今度何かアプリを作る時は残しておいてアップしようと思います。
今回のアプリでは以下のような理由で没にした記憶があります。
| 没にしたもの | 理由 |
|---|---|
| 一覧の左上にinfoボタンを置いて画面を出す | ライセンスぐらいしか表示する情報がないので |
| テーブルビューのタップで編集に遷移して、長押しでメニュー表示 | 長押しできることに気づけなさそうなので |
| テーブルビューのスワイプでメニュー表示 | ライブラリを増やしたくなかったので(スワイプで複数の操作をするためにはライブラリを使うのが楽) |
| 編集右上にアクションボタンを置いてメニューを出す | 編集に関係ない操作は一覧に集約するため |
| 字が汚くなった、絵が失敗した、広告を付けるのを忘れていた | 単純ミス |
ペーパープロトタイピング
もっと真面目にUI/UXを検討するアプリの場合、ここでペーパープロトタイピングをします。 紙に画面を描いて、実際の操作をイメージして使ってみるというプロトタイピング手法です。
紙はなんでもいいですが、マルマンのニーモシネというメモパッドが、書きやすく、高価でもないのでオススメです。
また、POPなどのアプリを使えば、紙を写真で取って実際に画面上で試すこともできます。
今回はこの工程はスキップします。
TODOリスト化
これまでの作業で概ね作るアプリに必要そうな作業は見えてきました。 私はこの段階ので残りの作業をタスクリストとして書き出してしまいます。
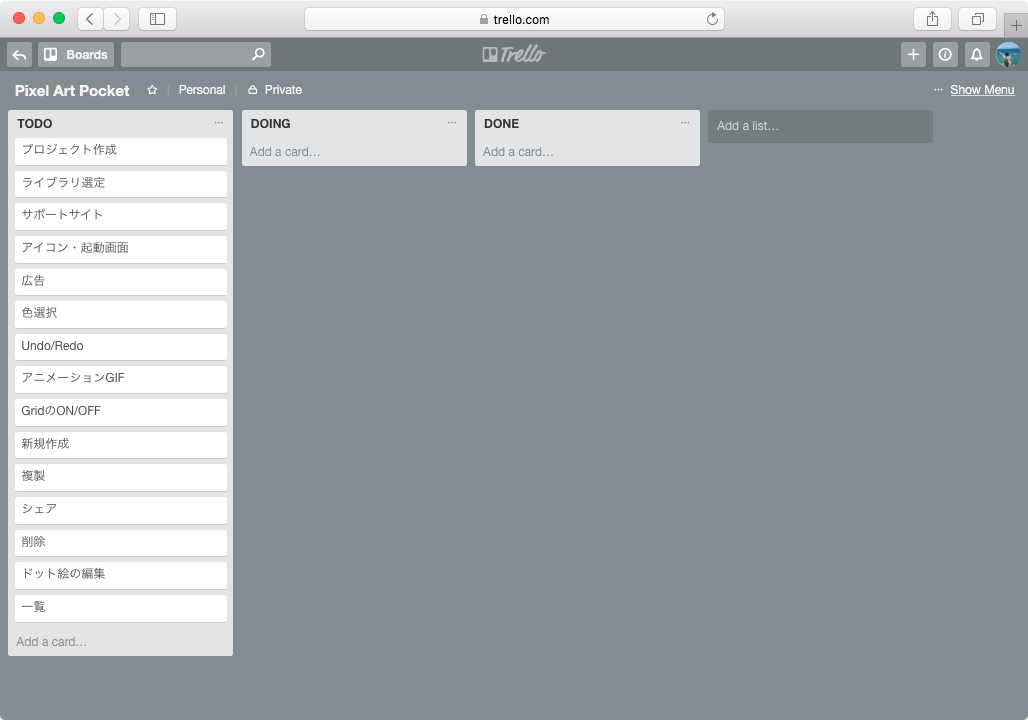
タスク管理ツールはたくさんありますが、今回はTrelloを使います。
以下の3つのリストを作り、管理していきます。
- TODO: 残作業
- DOING: 作業中
- DONE: 完了
Trelloではカードの中にチェックリストを作ることもできるので、細かい作業はこのように列挙します。
後はこのリストに従って進めていくだけです。
準備が長くなりましたが、次回からは実作業に入っていきます。