私の個人アプリを作る流れを全部見せます その4:プロジェクト作成編
今回はいよいよXcodeのプロジェクトを作成し、製作を進めていきます。
プロジェクトの作成
「Swift 4プログラミング入門」のSection 1.6等を参考にSingle View Appテンプレートを使ったプロジェクトを作成します。
実行するとおなじみの真っ白画面が表示されます。

テーブルビューコントローラー
Initial View ControllerをTable View Controllerに変更します。 操作方法はSection 13.8などに載っています。
ここでは、ダミーでアイテムをいくつか表示しておきます。
また、ナビゲーションコントローラーに入れて、ツールバーも表示しておきます。
この辺りはボーナスPDFのSection 1.2が参考になります。

色の設定
このタイミングでアプリのメインとなる色も決めてしまいましょう。
アプリのイメージや競合アプリとの比較など、色を決める際に考えるべきことはいろいろあります。
今回はあまり深く考えず、Material Designのカラーパレットから選ぶことにしました。 使う色はGreenの600です。
https://material.io/guidelines/style/color.html#color-color-palette
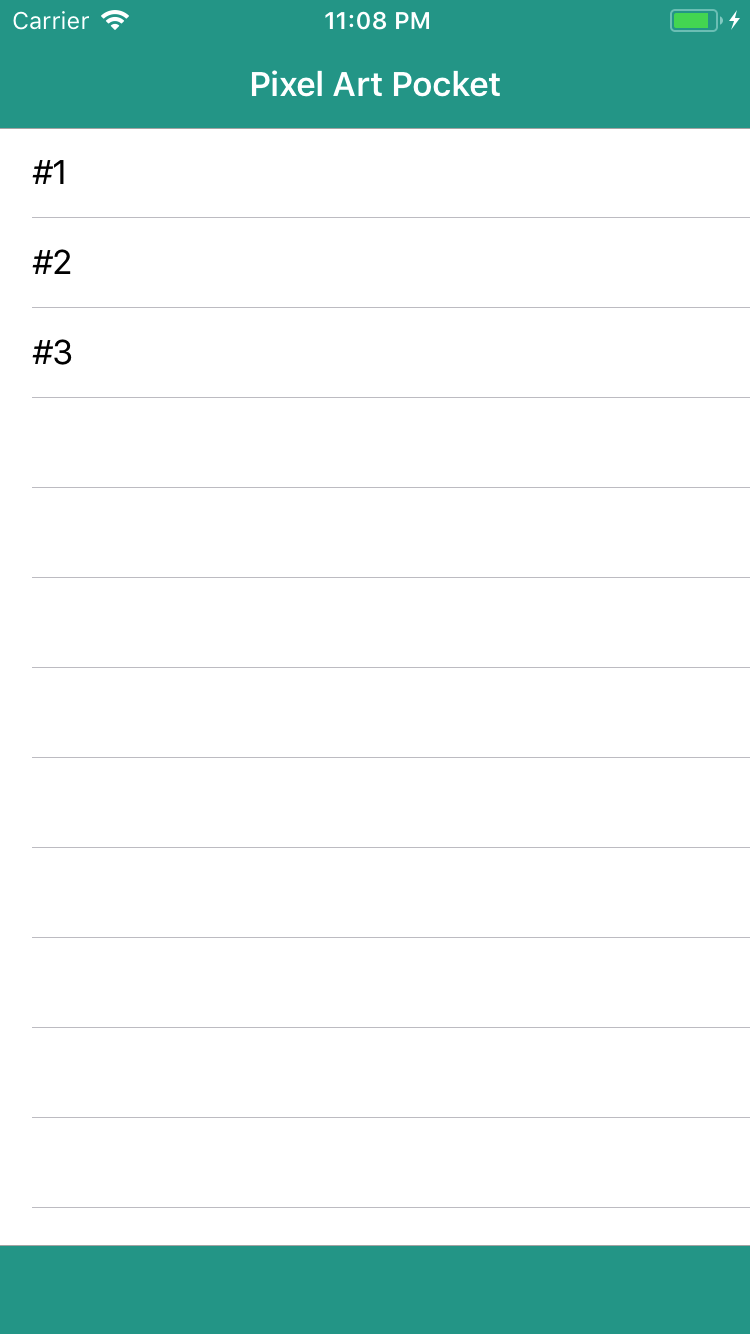
色が決まったので、各種バーの色を設定します。 この手順もボーナスPDFのSection 1.2に掲載されています。
また、Section 13.4に従ってステータスバーの色をLight Contentにしておきます
ここまで終わると以下のようになりました。

この状態のプロジェクトは以下のリンクからダウンロードできます。
https://github.com/tnantoka/PixelArtPocket/releases/tag/my-app-dev-flow-4
以降はこのプロジェクトにいろいろと機能を追加していくことになります。 次回は、コードを書き始める前に、アイコンと起動画面の設定を済ませてしまう予定です。
