私の個人アプリを作る流れを全部見せます その14:ツールバーのアイコン化
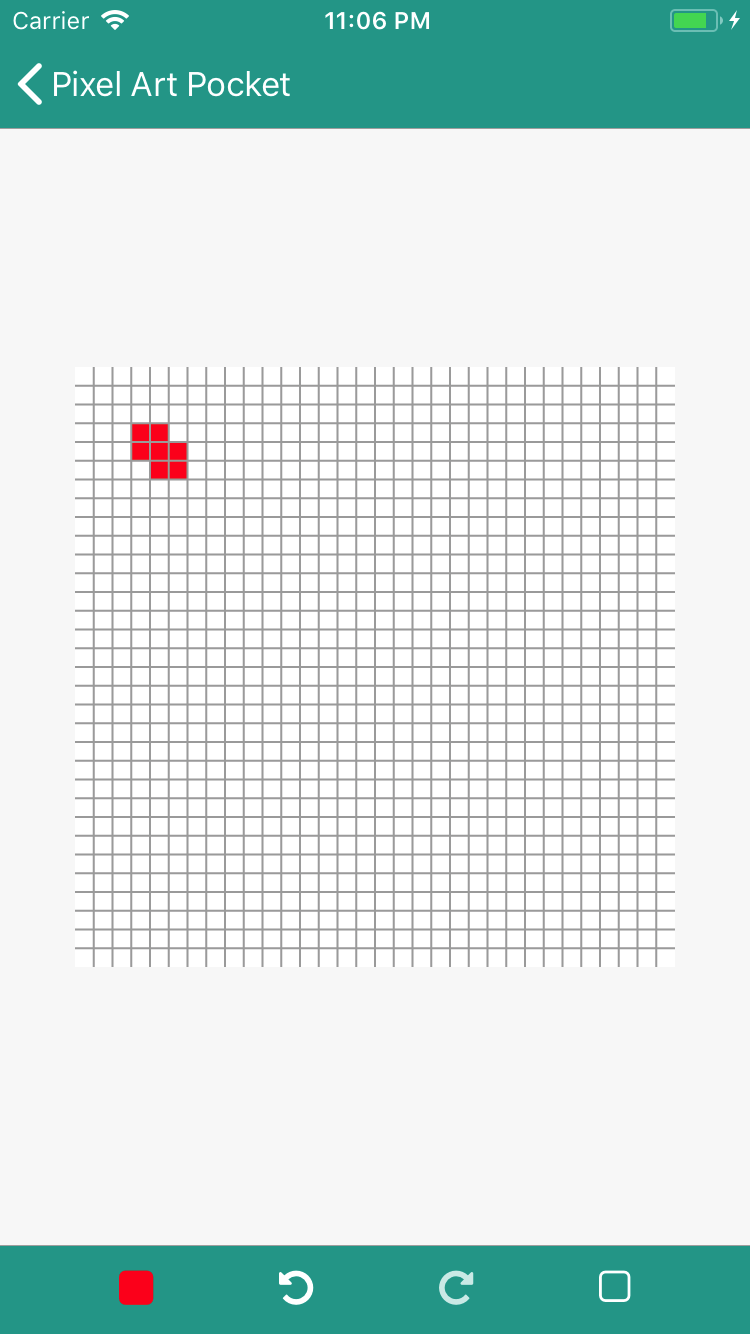
編集画面のツールバーが「Undo」「Redo」など文字になっています。 このままだとわかりにくいですし、文字だと翻訳する必要もあります。 今回はアイコンでの表示に変更します。
SwiftIconFont
「Swift 4プログラミング入門」のボーナスPDF4章でも使ったSwiftIconFontを使います。
EditorViewController.swift
viewDidLoadで各アイコンを設定しています。
また色のアイコンについては選択した色をtintColorに設定しています。
override func viewDidLoad() {
super.viewDidLoad()
// 省略
colorItem.icon(from: .fontAwesome, code: "square", ofSize: 20)
colorItem.tintColor = .black
undoItem.icon(from: .fontAwesome, code: "undo", ofSize: 20)
redoItem.icon(from: .fontAwesome, code: "repeat", ofSize: 20)
gridItem.icon(from: .fontAwesome, code: "squareo", ofSize: 20)
}
func colorDidChange(color: UIColor) {
editorView.color = color
colorItem.tintColor = color
dismiss(animated: true, completion: nil)
}
これでわかりやすい表示になりました。

この状態のプロジェクトのダウンロードはこちらから。
https://github.com/tnantoka/PixelArtPocket/releases/tag/my-app-dev-flow-14
