私の個人アプリを作る流れを全部見せます その13:広告の表示
iOSアプリの開発にはいろいろと費用がかかります。 例えば開発などを全部自分でやるとしてもストアに掲載し続けるために毎年1万円近くの費用がかかります。
少しでも広告収入が得られると活動しやすくなります。 今回は代表的なモバイル広告サービスであるGoogleのAdMobを表示します。
ライブラリのインストール
筆者が作成したAdFooterというライブラリを使うと、画面最下部に簡単にAdMobの広告を表示することができます。 広く使われているものではありませんが、私のアプリのいくつかで実際に使用しているので基本的な動作には問題ないはずです。
導入は、 「Swift 4プログラミング入門」のボーナスPDF4章で紹介しているCarthageを使います。
Cartfile
Cartfileに使用するライブラリを記載して、インストールします。
github "tnantoka/AdFooter"
詳しい手順はボーナスPDFを参照してください。(どなたでも閲覧可能です。)
広告の表示
導入したAdFooterを使って広告を表示します。
Credentials.swift
AdMobでアプリを追加すると発行されるアプリケーションIDと広告のユニットIDを保持する構造体です。 これらの情報は公開すべきではないため、ここでは空欄にしています。
struct Credentials {
static let adMobApplicationId = ""
static let adMobAdUnitId = ""
}
AppDelegate.swift
AdFooterはStoryboardで使うことができないのでAppDelegateで設定します。
window = UIWindow(frame: UIScreen.main.bounds)
let controller = UIStoryboard(name: "Main", bundle: nil).instantiateInitialViewController()
AdFooter.shared.adMobApplicationId = Credentials.adMobApplicationId
AdFooter.shared.adMobAdUnitId = Credentials.adMobAdUnitId
window?.rootViewController = AdFooter.shared.wrap(controller!)
window?.makeKeyAndVisible()
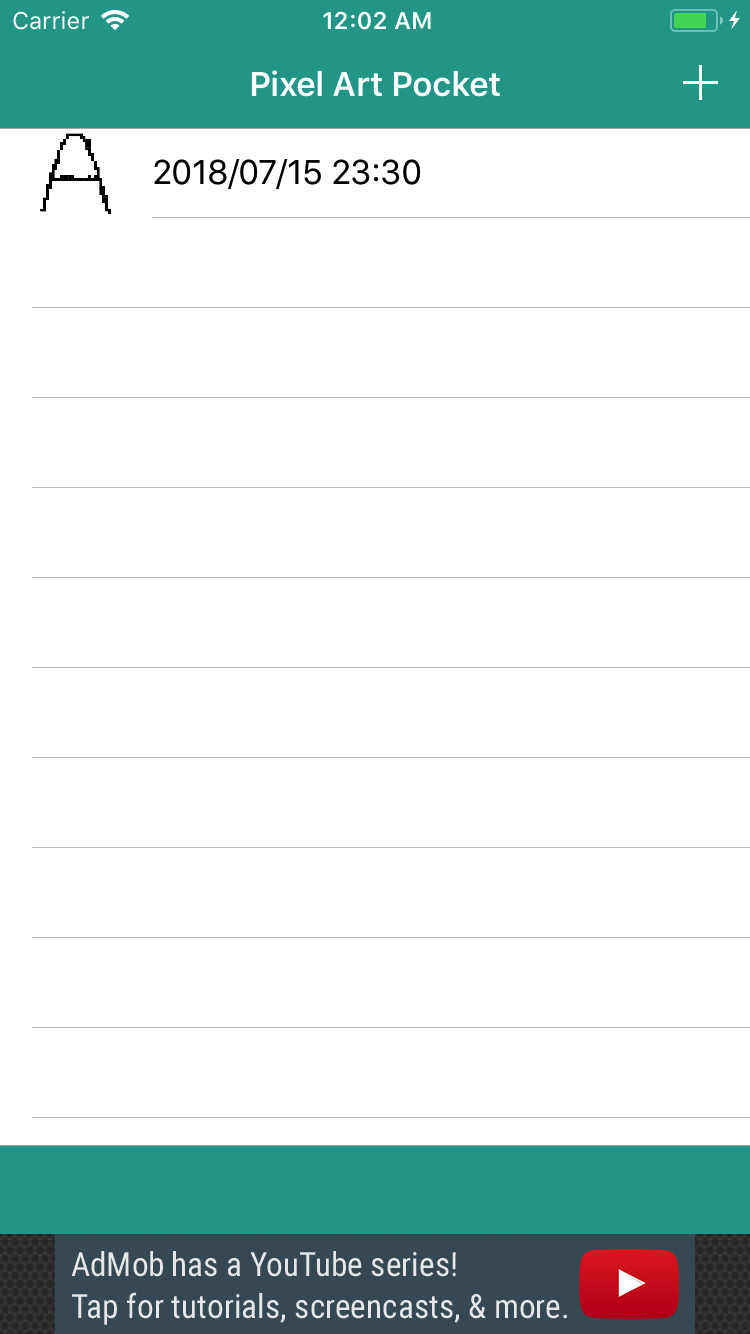
実行するとテスト用の広告が表示されます。 (AdFooterにより、リリース用にビルドすると実際の広告が表示されるようになっています)

この状態のプロジェクトのダウンロードはこちらから。
https://github.com/tnantoka/PixelArtPocket/releases/tag/my-app-dev-flow-13
