私の個人アプリを作る流れを全部見せます その9:再始動(色選択の実装)
前回の記事から1ヶ月以上も空いてしまいました。
個人開発の一番の敵、それは技術的なハードルなどではなく「飽き」だと思います。 飽きを克服するのは簡単ではありませんが、以下の記事がヒントになります。
ほぼ日刊イトイ新聞-脳の気持ちになって考えてみてください。 〜「やる気」と「脳」の話を、池谷裕二さんと。〜
「やりはじめないと、やる気は出ません。脳の側坐核が活動するとやる気が出るのですが、側坐核は、何かをやりはじめないと活動しないので。」
つまり、無理矢理でも再開しちゃえば、やる気になってくれるかもしれないということですね。 ということで、今回はドット絵を描く色の選択機能をなんとか実装していきます。
ポップオーバー
「Swift 4プログラミング入門」の「ボーナスPDF Chapter 2 iPadに対応させる」ではActionSheetをポップオーバーにする方法を紹介しましたが、ポップオーバーはiPhoneでも使うことができます。 色の選択部分にはこれを使うことにしましょう。
- Storyboardでビューコントローラーを追加
- 「Color」ボタンから「Present As Popover」で接続
- ビューコントローラーのクラスを「ColorViewController」にする
- ColorViewControllerに以下のコードを書く
コードでは、ポップオーバーとして表示されるようにして、表示サイズを設定しています。
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
modalPresentationStyle = .popover
popoverPresentationController?.delegate = self
preferredContentSize = CGSize(width: 100.0, height: 100.0)
}
extension ColorViewController: UIPopoverPresentationControllerDelegate {
func adaptivePresentationStyle(for controller: UIPresentationController, traitCollection: UITraitCollection) -> UIModalPresentationStyle {
return .none
}
}
これでpreferredContentSizeに設定した、100x100のポップオーバーが表示されるようになりました。

カラーピッカー
色の選択に使えるライブラリはたくさんありますが、今回はあまり高機能なものにする予定はないので自前で実装しようと思います。 何かよい実装方法はないか調べていたら、「Stack Overflow」にずばりなコードがありました。
https://stackoverflow.com/questions/27208386/simple-swift-color-picker-popover-ios
今回はこれをほぼそのまま流用させてもらうことにします。 長いのでリンクを貼るだけにしておきます。
https://github.com/tnantoka/PixelArtPocket/blob/master/PixelArtPocket/ColorPickerView.swift
あとは、ColorViewControllerのビューとしてこのColorPickerViewを使うようにして、以下のようなコードを書けば完成です。
ColorViewController.swift
ColorPickerViewのdelegateを設定できるようにします。
var delegate: ColorPickerDelegate? {
get {
return (view as? ColorPickerView)?.delegate
}
set {
(view as? ColorPickerView)?.delegate = newValue
}
}
EditViewController.swift
セグエを実行する際にdelegateを設定します。
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if let colorViewController = segue.destination as? ColorViewController {
colorViewController.delegate = self
}
}
色が変更されたらEditorViewの色に設定し、ポップオーバーを閉じます。
extension EditViewController: ColorPickerDelegate {
func colorDidChange(color: UIColor) {
editorView.color = color
dismiss(animated: true, completion: nil)
}
}
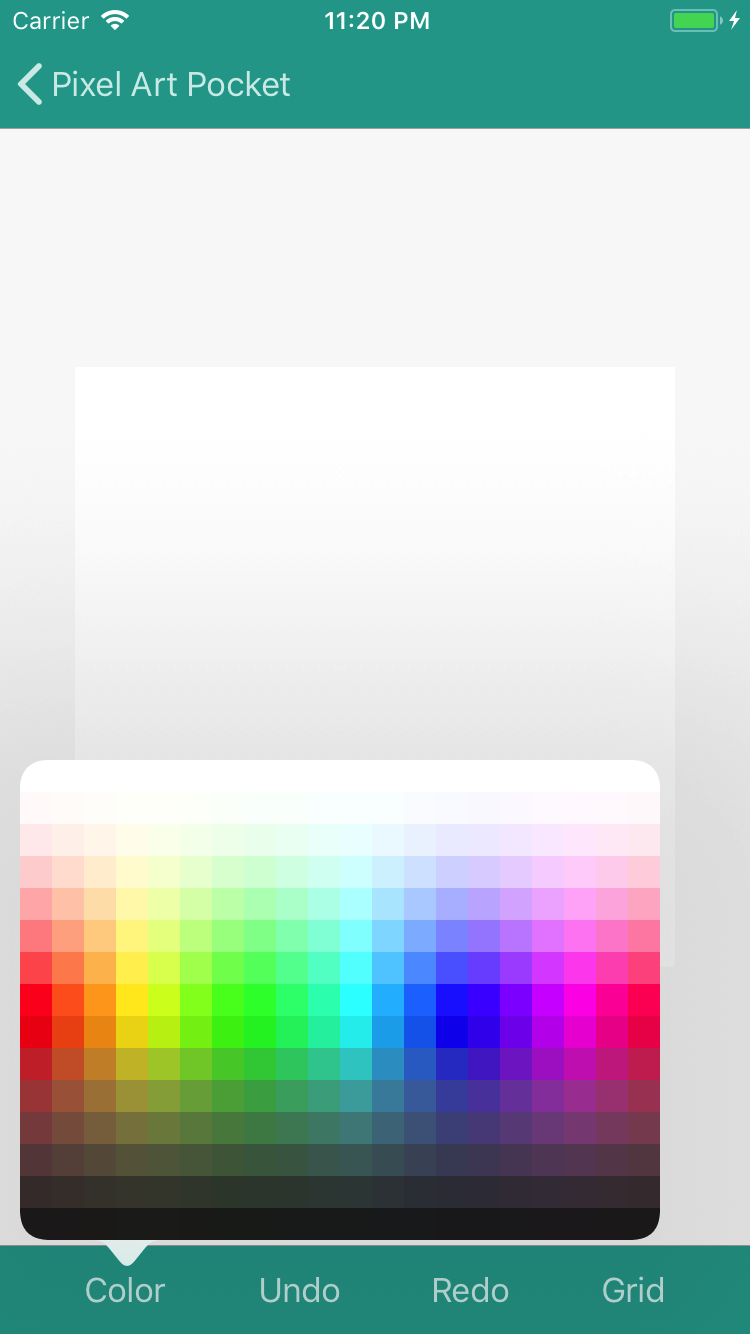
またサイズも100x100から変更しています。 これでカラーピッカーが表示されるようになりました。

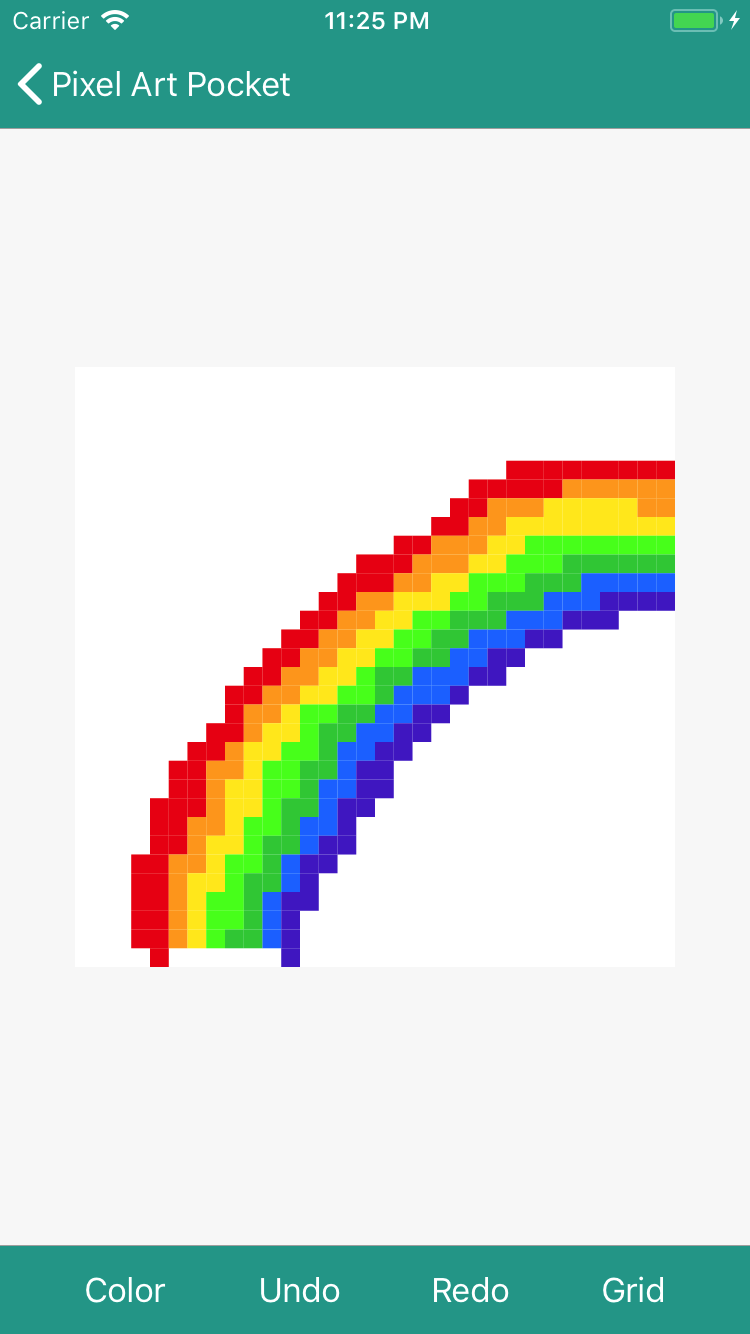
カラフルなドット絵が描けます。

さて、目論見通りなんだかやる気になってきた気がします。 またペースを上げて更新していきたいと思います。
プロジェクトのダウンロードはこちらから。
https://github.com/tnantoka/PixelArtPocket/releases/tag/my-app-dev-flow-9
