私の個人アプリを作る流れを全部見せます その8:グリッド表示
今回も編集画面を触っていきます。
グリッド線(マス目)を表示できるようにしましょう。
EditorViewでグリッド表示
isGridというフラグを追加して、それがtrueの場合にグリッドを描画するようにします。
var isGrid = false {
didSet {
setNeedsDisplay()
}
}
didSetについては「Swift 4プログラミング入門」の「9.3 メンバー」で説明しています。
描画ロジックは簡単で、1〜31までループを回してそこに線を引いていくだけです。
if isGrid {
for i in 1..<Int(EditorView.dotsPerRow) {
let step = dotLength * CGFloat(i)
let path = UIBezierPath()
path.move(to: CGPoint(x: step, y: 0.0))
path.addLine(to: CGPoint(x: step, y: rect.maxY))
path.move(to: CGPoint(x: 0.0, y: step))
path.addLine(to: CGPoint(x: rect.maxX, y: step))
UIColor.lightGray.setStroke()
path.stroke()
}
}
線の描画は「Chapter 15 図形と画像」をご覧ください。
グリッド表示の切り替え
これでグリッドを表示できるようになったので、あとはツールバーのボタンから切り替えられるようにするだけです。 アクションの設定は「Chapter 12 主なUIパーツ」の他、様々な場所で解説しています。
@IBAction func onTapGrid(_ sender: Any) {
editorView.isGrid = !editorView.isGrid
}
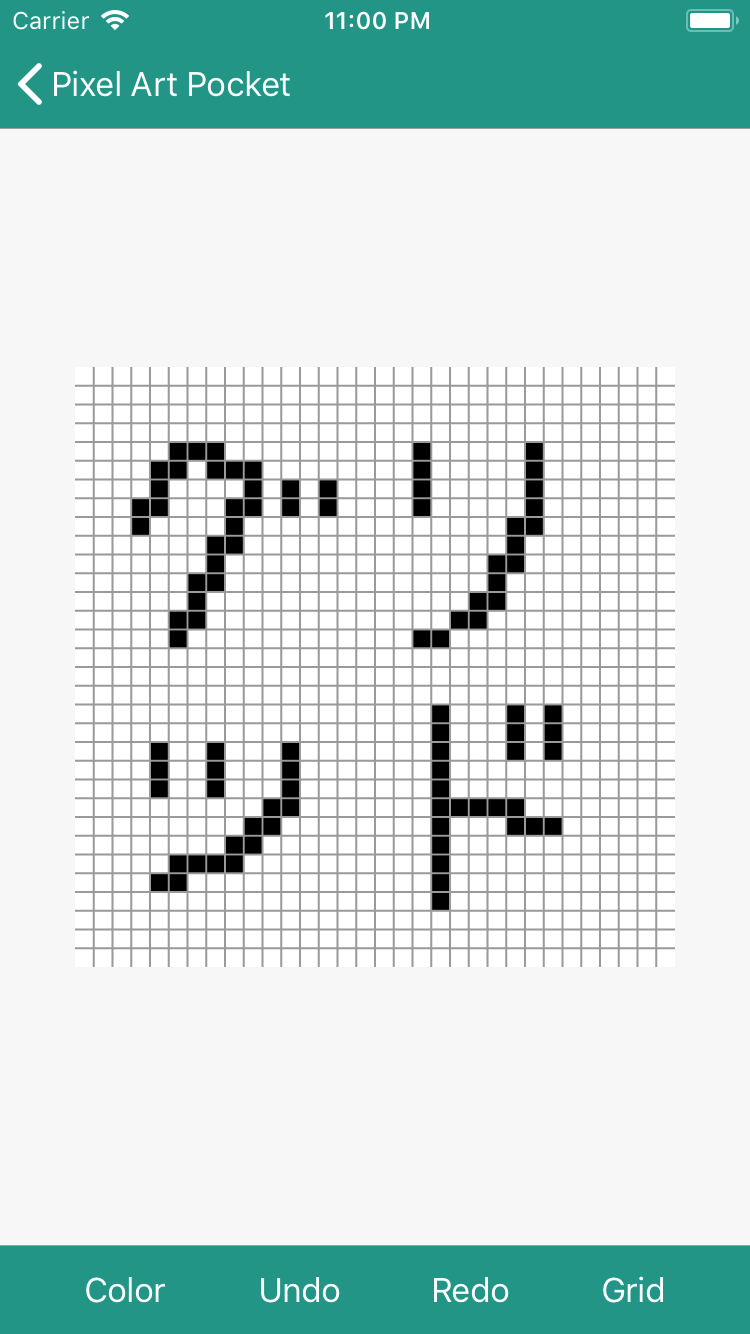
「Grid」をタップするとこのようになります。

プロジェクトのダウンロードはこちらから。
https://github.com/tnantoka/PixelArtPocket/releases/tag/my-app-dev-flow-8
