私の個人アプリを作る流れを全部見せます その7:1色のドット絵
いよいよドット絵を描けるようにします。(まだ1色だけですが)
今回の内容は、「Swift 4プログラミング入門」の15章の内容を使って実装できます。
カスタムビュー
EditViewControllerのビューをEditorViewというカスタムクラスを使うように設定します。
このクラスにドット絵を描く機能を持たせていきます。
データの持ち方
Pixel Art Pocketでは32×32のドット絵をサポートすることにします。
データはドット数分の配列を用意して、そこにUIColorで色情報を持たせます。後から変えるかもしれませんが。
こんな感じで透明で初期化しています。
// 32×32ドットとする
static let dotsPerRow: CGFloat = 32.0
// ドット数分の配列を用意
var dots = Array(repeating: UIColor.clear, count: Int(dotsPerRow * dotsPerRow))
描画機能
EditorViewのtouchesMoved(_:with)でタップした位置から、配列の該当箇所を計算し、そこに色を入れます。
本来は選択した色を使いますが、ここでは黒で決め打ちしています。
// 各ドットのサイズ
var dotLength: CGFloat {
return bounds.width / EditorView.dotsPerRow
}
// タップした位置がどのドットかを計算
let x = Int(floor(location.x / dotLength))
let y = Int(floor(location.y / dotLength))
// 該当のドットに色を設定
dots[y * Int(EditorView.dotsPerRow) + x] = UIColor.black
あとはこのドット情報を使って描画するだけです。draw(_)内で行ないます。
for (i, dotColor) in dots.enumerated() {
guard dotColor != .clear else { continue }
// 各ドットを表すPathを作成
let dotRect = CGRect.init(
x: CGFloat(i % Int(EditorView.dotsPerRow)) * dotLength,
y: CGFloat(i / Int(EditorView.dotsPerRow)) * dotLength,
width: dotLength,
height: dotLength
)
let path = UIBezierPath(rect: dotRect)
// 設定された色で塗りつぶす
dotColor.setFill()
path.fill()
}
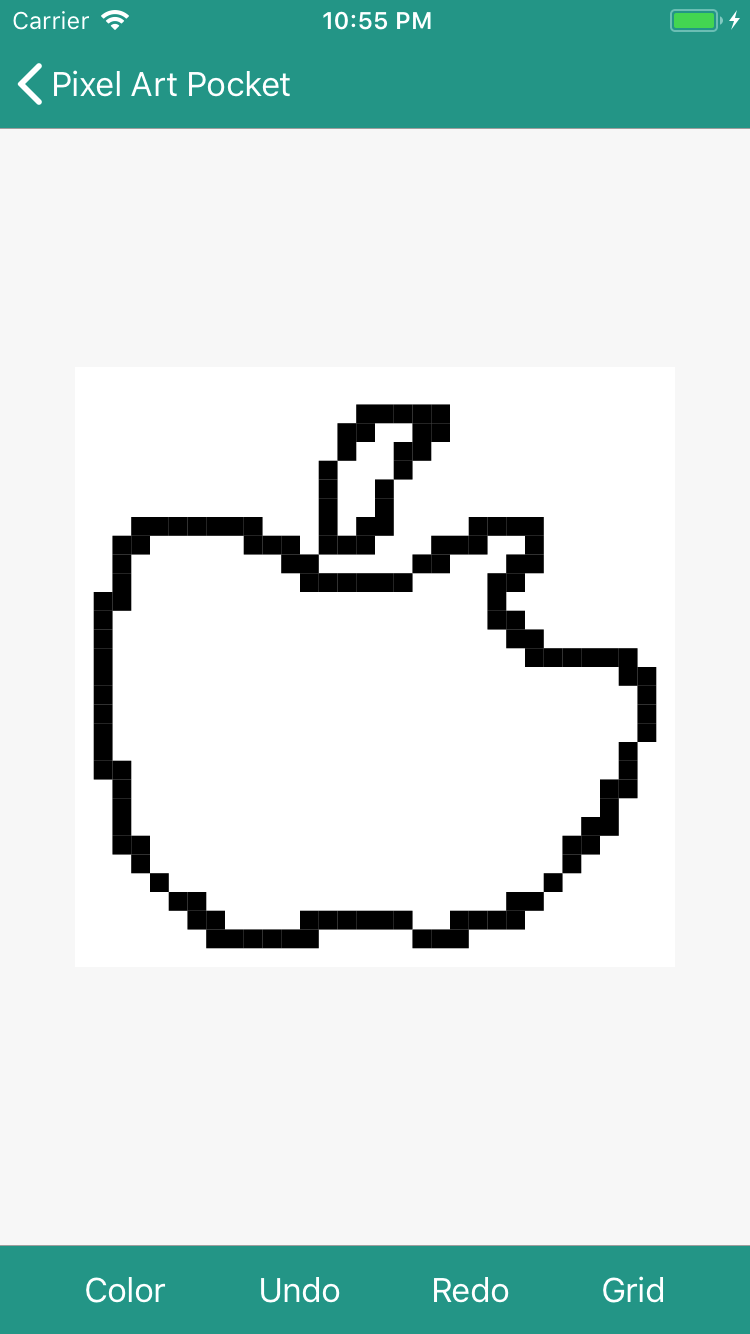
これで簡単なドット絵が描けるようになりました。

この状態のプロジェクトは以下のリンクからダウンロードできます。
https://github.com/tnantoka/PixelArtPocket/releases/tag/my-app-dev-flow-7
次回からは、本格的にコードを書き始めていきます。
