私の個人アプリを作る流れを全部見せます その6:編集画面編
今回は仮の編集画面を作ります。
一覧から編集画面への遷移
Storyboardから編集画面用のコントローラーを追加します。
そして、EditViewControllerというUIViewControllerのサブクラスを作り、このクラスを使うように設定します。
さらに、一覧からセグエをつなぎます。
セグエにはeditと名前を付けておきます。
このセグエをIndexViewControllerのtableView(_:didSelectRowAt:)から呼び出して画面遷移させます。
※ この動きは仮で最終的にはアクションシートが表示される予定。
この辺りの手順は「Swift 4プログラミング入門」のSection 13.2「画面遷移」や13.8「テーブルビューを簡単に使う」が参考になります。
これで、一覧のアイテムをタップすると真っ白な画面に遷移するようになりました。

編集画面のUIを作る
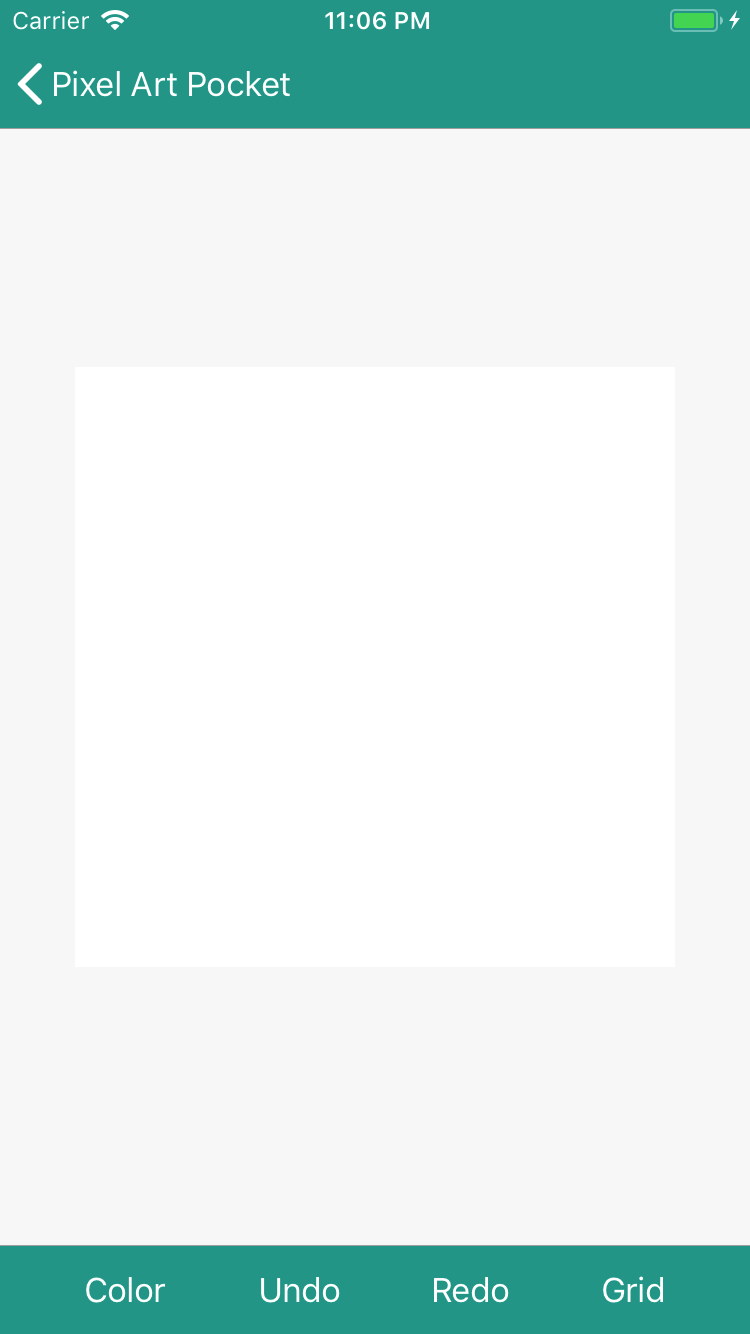
以下のようにして編集画面を作っていきます。
- Viewに背景色を付ける
- 幅・高さ300のサブビューを中央に置く
- ツールバーにボタンを置く(いずれアイコンにする)
2.は14章のオートレイアウトを参考に作業すれば簡単です。
こんな感じになりました。

プロジェクトは以下のリンクからダウンロードできます。
https://github.com/tnantoka/PixelArtPocket/releases/tag/my-app-dev-flow-6
次回は、ドット絵を描く機能を作り始めます。
